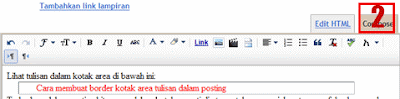
Lihat tulisan dalam kotak area di bawah ini:
1. Buka account Blogger anda
2. Buat entri baru, dan pilih Edit HTML.
3. Masukan kode berikut :
<div style="border-bottom: #6c7a7d 1px inset; border-left: #6c7a7d 1px inset; border-right: #6c7a7d 1px inset; border-top: #6c7a7d 1px inset; margin-left: 20px; margin-right: 70px; padding-left: 30px; padding-right: 30px;">
<span style="color: red;">TULISAN ANDA</span></div>
4. Kemudian Klik Compose .
Mudah kan Kawan ????
Selamat Mencoba yah ...
Serta jangan lupa tinggalkan komentar anda yah ... :)
Salam Blogger ...........
Cara membuat border kotak area tulisan dalam posting
Terkadang dalam posting kita memerlukan kotak seperti di atas untuk memperjelas atau memfokuskan pembaca pada suatu teks yang kita buat. Pernahkah terlintas dalam benak anda untuk membuatnya? Bagaimana cara membuat teks berkotak seperti area di atas ikuti cara berikut:1. Buka account Blogger anda
2. Buat entri baru, dan pilih Edit HTML.
3. Masukan kode berikut :
<div style="border-bottom: #6c7a7d 1px inset; border-left: #6c7a7d 1px inset; border-right: #6c7a7d 1px inset; border-top: #6c7a7d 1px inset; margin-left: 20px; margin-right: 70px; padding-left: 30px; padding-right: 30px;">
<span style="color: red;">TULISAN ANDA</span></div>
4. Kemudian Klik Compose .
5. Selesai dehh, dan hasilnya seperti ini kawan :
TULISAN ANDA
Mudah kan Kawan ????
Selamat Mencoba yah ...
Serta jangan lupa tinggalkan komentar anda yah ... :)
Salam Blogger ...........
Sign up here with your email


Komentar yang menyertakan iklan, atau titip link, akan dimasukan ke Folder SPAM.
Untuk pertanyaan di luar Topik Artikel silahkan kik OOT (apabila dipertanyakan di sini, mohon maaf apabila tidak dibalas). Out Of Topic Show Konversi KodeHide Konversi Kode Show EmoticonHide Emoticon